 分类:
vue
分类:
vue
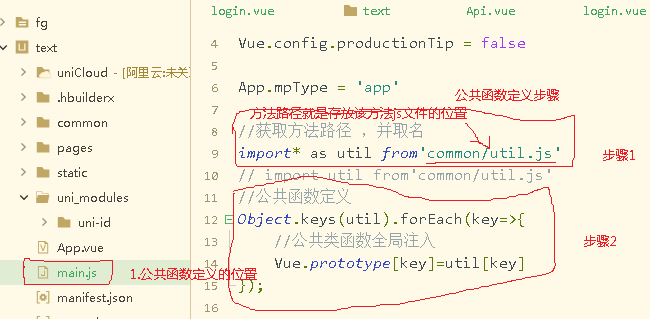
1.定义全局方法如下:
函数代码:
//获取方法路径 ,并取名
import* as util from'common/util.js'
// import util from'common/util.js'
//公共函数定义
Object.keys(util).forEach(key=>{
//公共类函数全局注入
Vue.prototype[key]=util[key]
});
2.函数调用
this.pageUtil.gotoPage("参数");
注意:需要先看其js里面的文档,一般调全局方法时都要在其前面加”this“,如:this.方法名
//跳转页面方法
this.pageUtil.gotoPage(res);
//请求接口方法
let _this=this;
let url=getApp().globalData.api_2+'/Login/${this.username}/${this.pwd}';//全局变量
this.httpUtil.get(url,null,{'api-version': '2.0'},"正在加载......").then(res=>{
if(res.code==200)
{
//_this.pageUtil.tips("登陆成功");
getApp().globalData.userinfo=res.value;
getApp().globalData.token=res.value.tokenStr;
// uni.clearStorage(); //清除缓存
uni.setStorage({
key: 'userinfos_key',
data: res.value,
success: function () {
alert('success');
}
});
_this.pageUtil.switchTabber("/pages/Api/Api");//调整方法
}else{
_this.pageUtil.tips("登陆失败");
}
});
 50010702506256
50010702506256




