 分类:
前端
分类:
前端
使用select2插件需要引用select2.min.js、select2.min.css文件
1、CDN引用方式:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
2、下载文件后本地引用(手动安装)
<link href="path/to/select2.min.css" rel="stylesheet" />
<script src="path/to/select2.min.js"></script>
下载地址:https://github.com/select2/select2/tags
select2依赖于jQuery选择器,所以还得引入jQuery
<script src="/Scripts/jquery-1.10.2.js"></script>
官网推荐使用CDN,虽然这样的引用方式容易部属和更新还节约流量,但是不能做一些定制化的操作,比如修改提示,具体看个人需求。
select2 有两种数据集填充方式:固定方式获取(页面写死)和远程方式获取(select2内置了ajax)
Select2将自己注册为jQuery函数,因此您可以调用.select2()在任何你想初始化Select2的jQuery选择器上。
一、固定方式:
html代码:
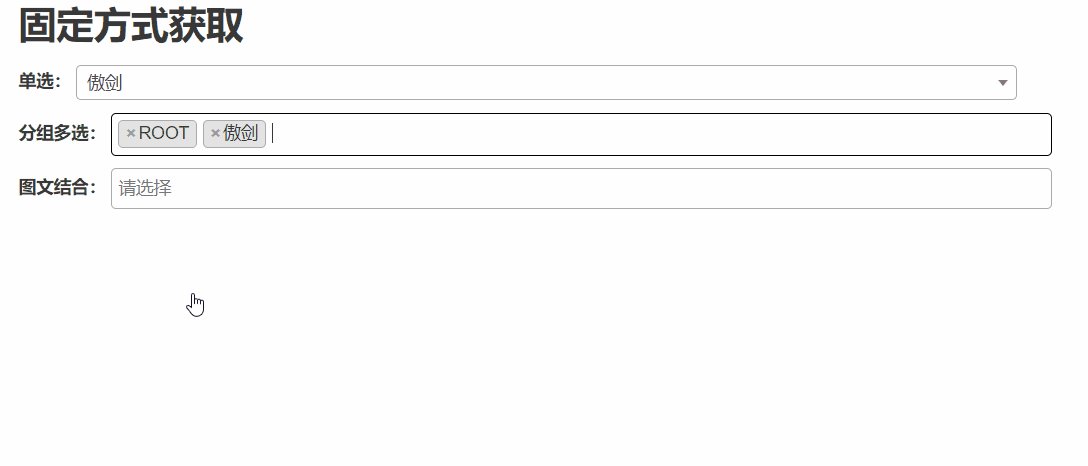
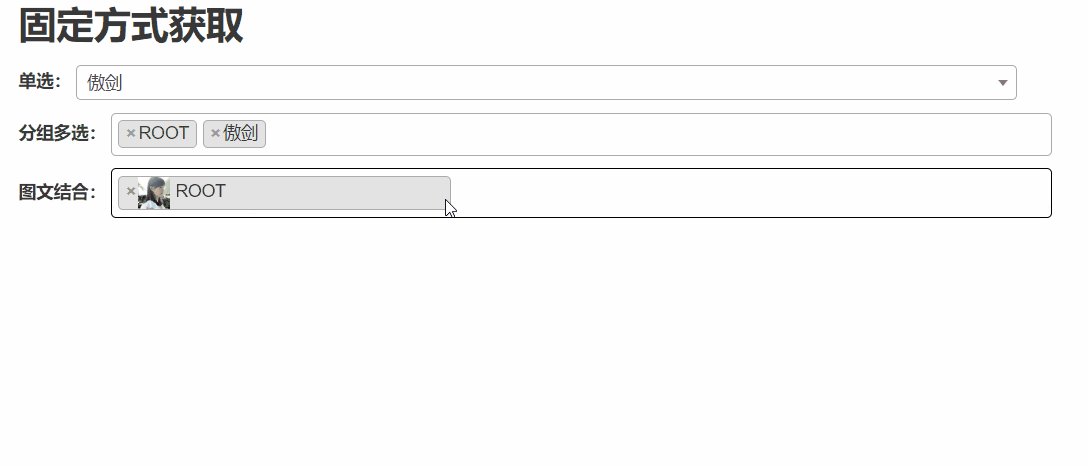
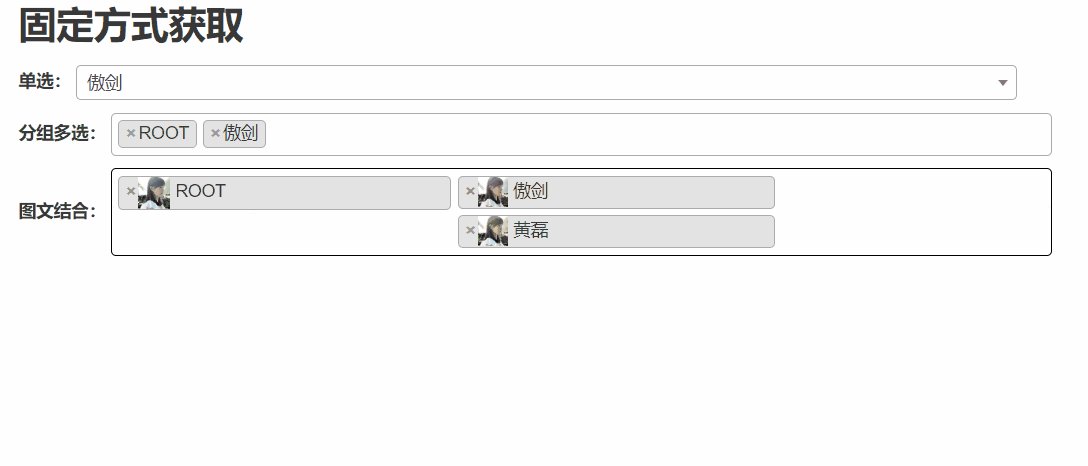
<body style="margin-left:2%"> <div> <h2><label>固定方式获取</label></h2> <p> <label>单选:</label> <select class="form-control" style="width: 50%" id="sel_1"> <option value="root">ROOT</option> <option value="aojiancc">傲剑</option> <option value="huangleicc">黄磊</option> </select> </p> <p> <label>分组多选:</label> <select class="form-control" style="width: 50%" multiple="multiple" id="sel_2"> <optgroup label="管理员"> <option value="root">ROOT</option> </optgroup> <optgroup label="用户"> <option value="aojiancc">傲剑</option> <option value="huangleicc">黄磊</option> </optgroup> </select> </p> <p> <label>图文结合:</label> <select class="js-example-templating js-states form-control" style="width: 50%" multiple="multiple" id="sel_3"> <optgroup label="管理员"> <option value="root">ROOT</option> </optgroup> <optgroup label="用户"> <option value="aojiancc">傲剑</option> <option value="huangleicc">黄磊</option> </optgroup> </select> </p> </div> </body>
JS代码:
<script>
//单选
$(document).ready(function () {
$('#sel_1').select2();
//设置最多能够选择的个数
$("#sel_2").select2({
tags: true,
placeholder: '请选择',
maximumSelectionLength: 2 //最多能够选择的个数
});
//带图片
$("#sel_3").select2({
placeholder: '请选择',
templateResult: formatStateResult,//选择时
templateSelection: formatStateSelection//选择后
});
});
//填充图片
function formatStateResult(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/img/a5.jpg" style="width: 5%;height:5%" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
function formatStateSelection(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/img/a5.jpg" style="width: 10%;height:10%" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
</script>效果:
单选:

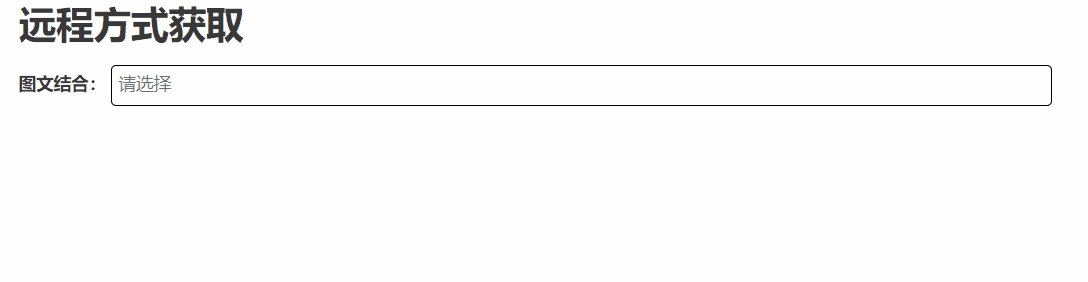
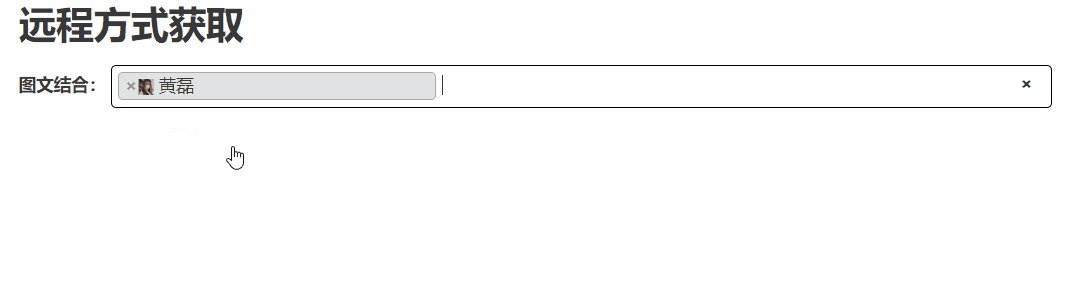
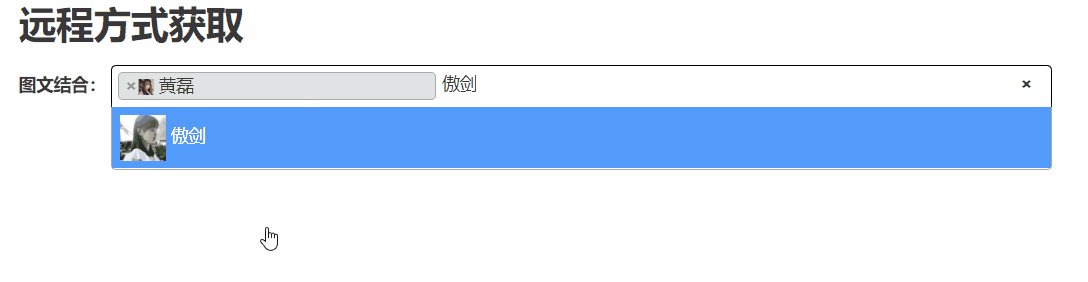
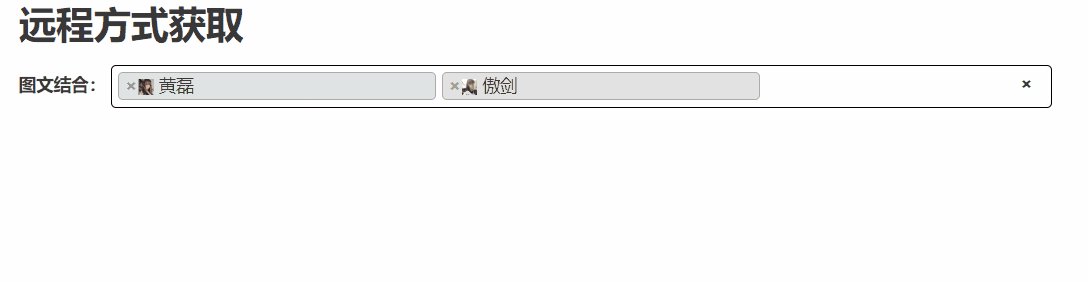
二、ajax获取方式(以最复杂的分页多选且显示图片为例):
html代码:
<body style="margin-left:2%"> <div> <h2><label>远程方式获取</label></h2> <p> <label>图文结合:</label> <select class="js-example-data-ajax js-states form-control" style="width: 50%" multiple="multiple" id="sel_4"> <option></option> </select> </p> </div> </body>
JS代码:
<script>
$(document).ready(function () {
$("#sel_4").select2({
ajax: {
url: '/ExportExcel/GetPageListJson',
dataType: 'json',
delay: 1000,// 搜索延迟显示
//data:参数
data: function (params) {
return {
LikeVar: params.term, // 搜索框值
page: params.page || 1,//分页,当前页
rows: 2//每页容量
};
},
//数据集处理
processResults: function (data, params) {
params.page = params.page || 1;
return {
//这里是返回的数据:数据格式必须遵循select2格式 如:{ id: 1, text: 'aojian' }, { id: 2, text: 'dahuang' }];
results: data.rows,
pagination: {
//more:表示下拉刷新,data.total表示总页数,这里的意思是当前页小于总页数的时候就显示下拉分页
more: (params.page) < data.total
}
};
},
cache: true
},
placeholder: '请选择',//默认文字提示
language: "zh-CN",//语言
tags: true,//允许手动添加
allowClear: true,//允许清空
escapeMarkup: function (markup) { return markup; }, // 自定义格式化防止xss注入
minimumInputLength: 1,//输入几个字符后开始查询,1:表示一个字符
templateResult: formatRepoProvince, //显示的结果集格式,这里需要自己写css样式
templateSelection: formatRepoProvince //选择某一项后显示到文本框的内容
});
//$("#sel_4").trigger('change');//使用append拼接时需重新渲染
});
//编写样式
function formatRepoProvince(repo) {
console.log(repo);
if (repo.loading) return repo.text;
var imgs = repo.img;
imgs = imgs.substring(1, imgs.length);
var markup = '<span><img src="' + imgs + '" style="width: 5%;height:5%" class="img-flag"/> ' + repo.text + '</span>';
return markup;
}
</script>效果:

设置默认值:
$('#sel_4').val(['2']).trigger('change');//其中2是id或者value的值,是list格式。change是固定值后台代码有很多自己的逻辑的封装就不贴出来了,其他的样式调整和一些细节也不列出来了,想要深入了解的可以去官网查看官方文档
 50010702506256
50010702506256




