排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
.net
分类:
.net
前言
MarkDown讲述 (开始使用)
现在很多人都自己开发一个博客平台分享技术,老程序员都说干程序员如果没有开发出来一个博客就不算是程序员,但是写博客,总归写文章最多用到的就是代码样式好看,以及更直观并且编辑方便,方便读者阅读。比如百度编辑器这些,百度编辑器不用说那玩意儿简单,如有不会用的下方评论 然后我再写一篇教程~~~
如今markdown越来越流行,然而我们自己的Web项目也不要落后得跟上时代。本文主要讲解如何使用markdown配置到自己Web项目里去
首先我创建的项目是netCore3.0的 大家随意 不影响,使用core比较成熟一些
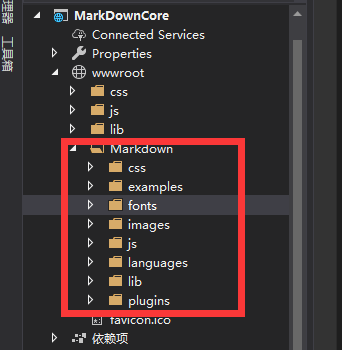
首先下载markdown的相关插件以及相关配置文件
讲markdown文件夹放到wwwwroot里去

特别是js文件和lib配置文件
在html页面引入文件
<script src="~/lib/jquery/dist/jquery.js"></script>
<link href="~/Markdown/css/editormd.css" rel="stylesheet" />
<link href="~/Markdown/css/editormd.preview.css" rel="stylesheet" />
<script src="~/Markdown/js/editormd.js"></script>
<link href="~/Markdown/css/Note.css?v=2" rel="stylesheet" />
自己替换自己的路劲 ,别使劲的复制
写入html代码
只需要一个textarea标签来装就可以了,如果需要放默认数据只需要在里面放一段测试数据
<div id="test-editormd">
<textarea id="articleContent" style="display: none;">金哥最帅了....</textarea>
</div>
js代码,放在页面加载结束后$(function(){});
//先初始化编辑器
var testEditor;
$(function () {
testEditor = editormd("test-editormd", {
width: "99%",
height: 640,
syncScrolling: "single",
path: "/Markdown/lib/",
saveHTMLToTextarea: true,
emoji: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"]
});
});
参数说明:
width 表示宽度,这些咱们都看得懂,path 表示配置路径,一定要写成自己的lib路径,要不然markdown渲染不出来 不显示 下面那些参数先不说 后面文章会讲到.....
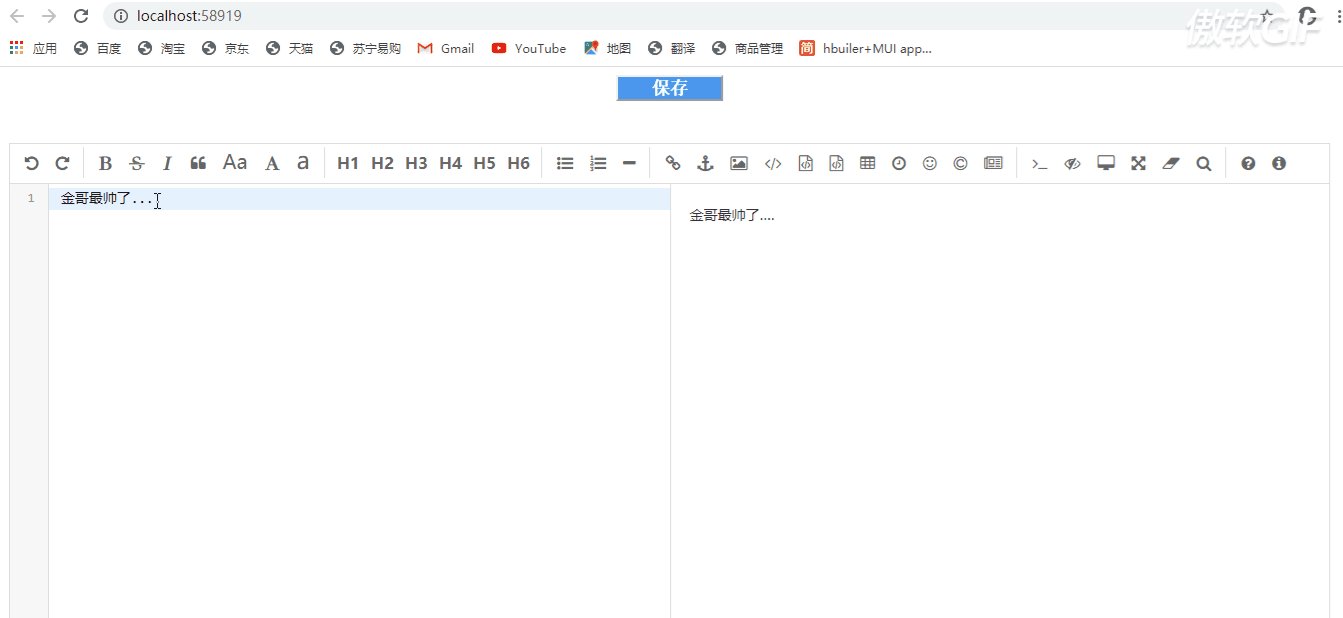
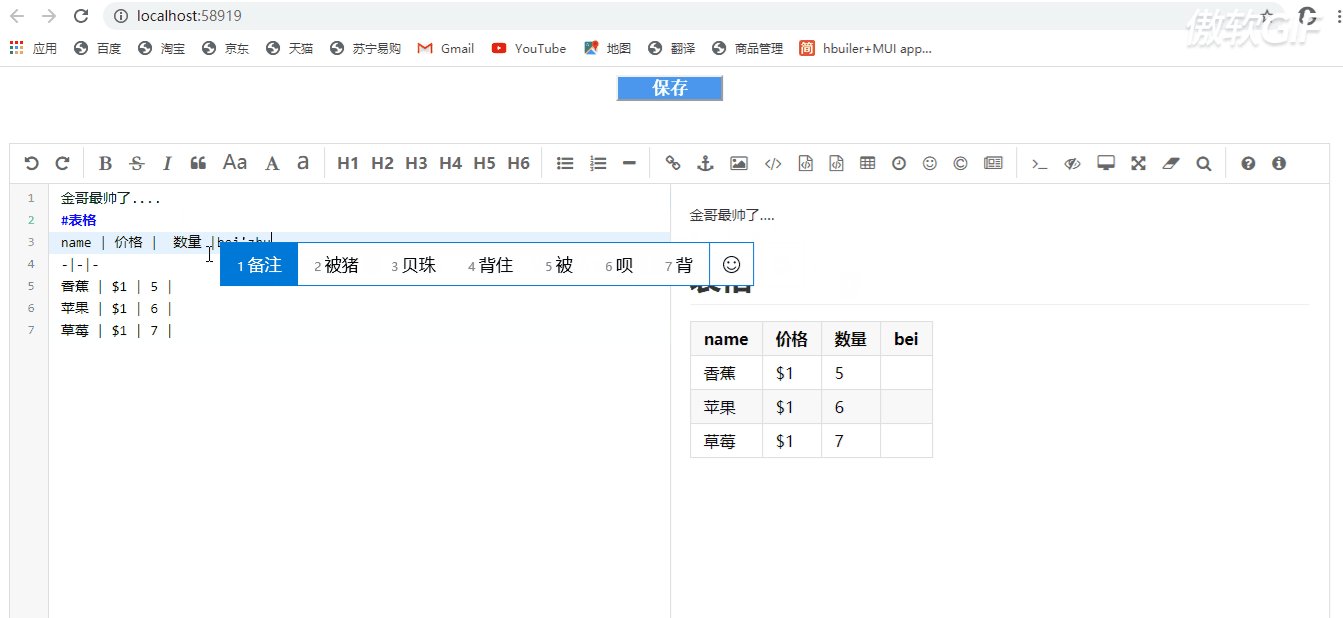
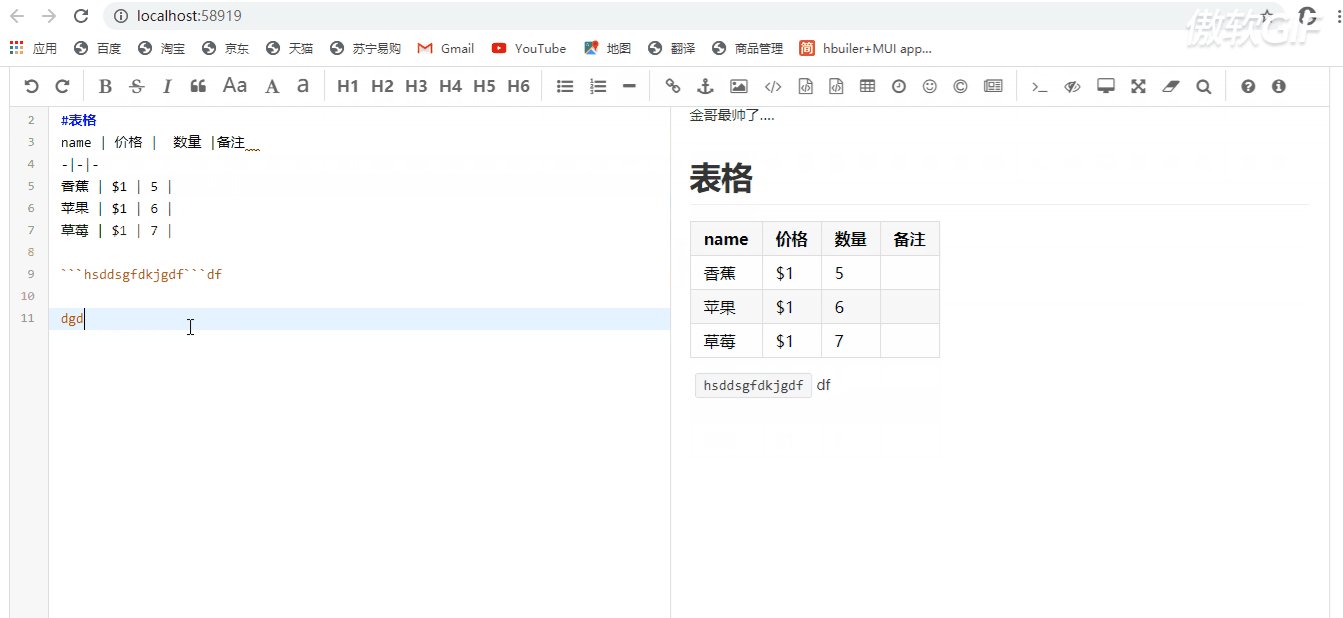
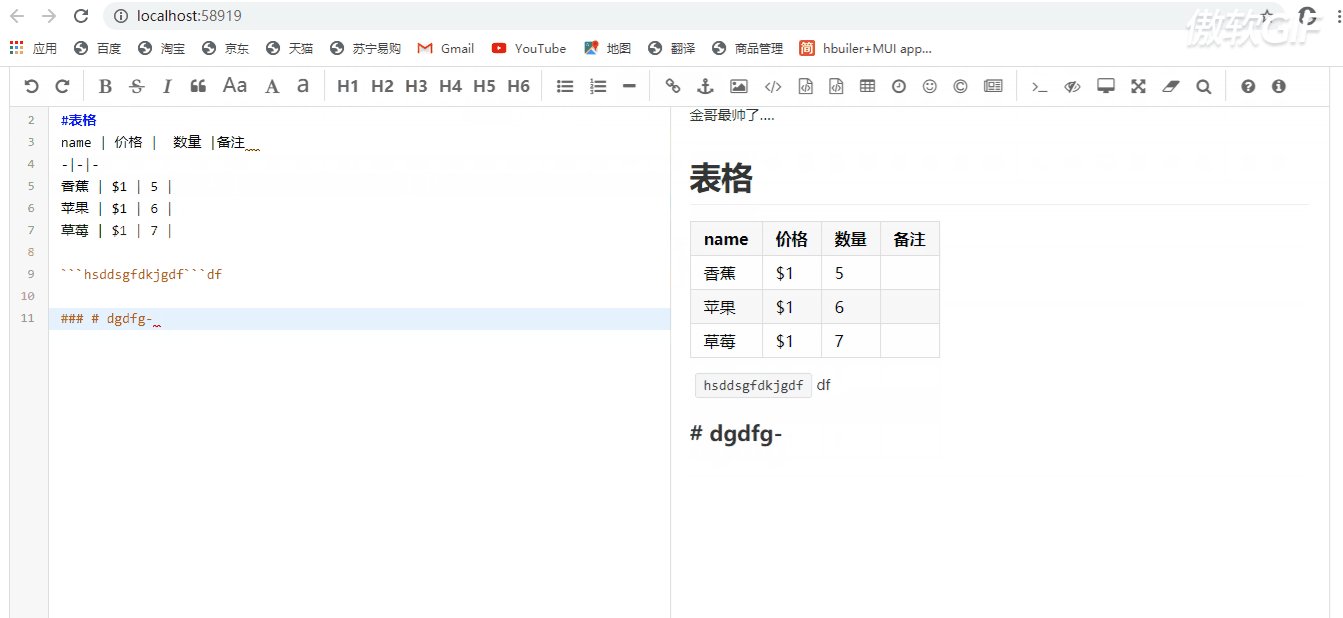
效果

接着就是保存
保存只需要调用markdown的两个方法,根据需要保存的文本类型
function btnSave() {
alert("html数据:" + testEditor.getHTML());
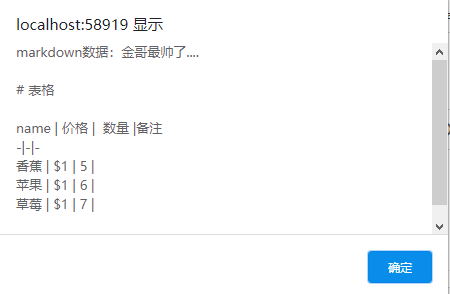
alert("markdown数据:" + testEditor.getMarkdown());
//保存大家根据需要保存文本就好。
}
两种不同文本类型:
getHTML()方法

getMarkDown()方法

 好了,这次的讲到这 下次讲到说一下怎么配置上传图片,文章更新后会再吃导航到相关文章
好了,这次的讲到这 下次讲到说一下怎么配置上传图片,文章更新后会再吃导航到相关文章
评价



