 分类:
技术
分类:
技术
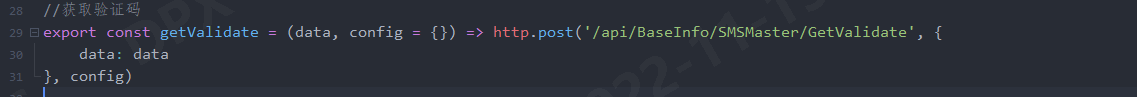
先在js中定义方法
post()的部分引入写好api

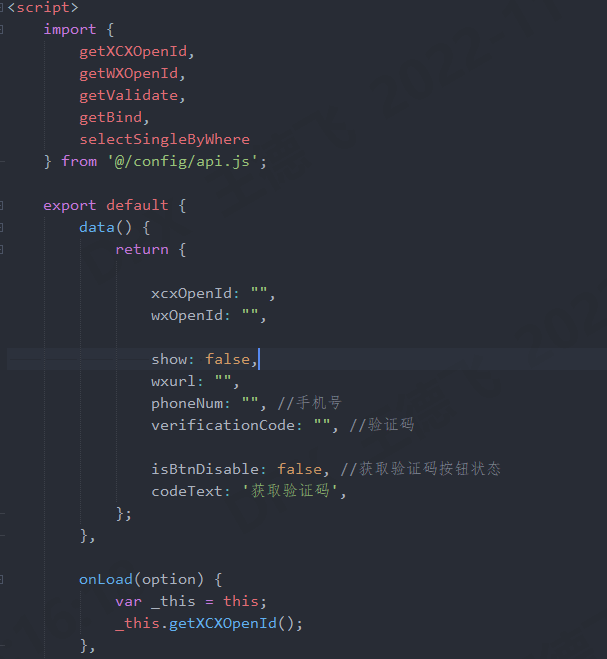
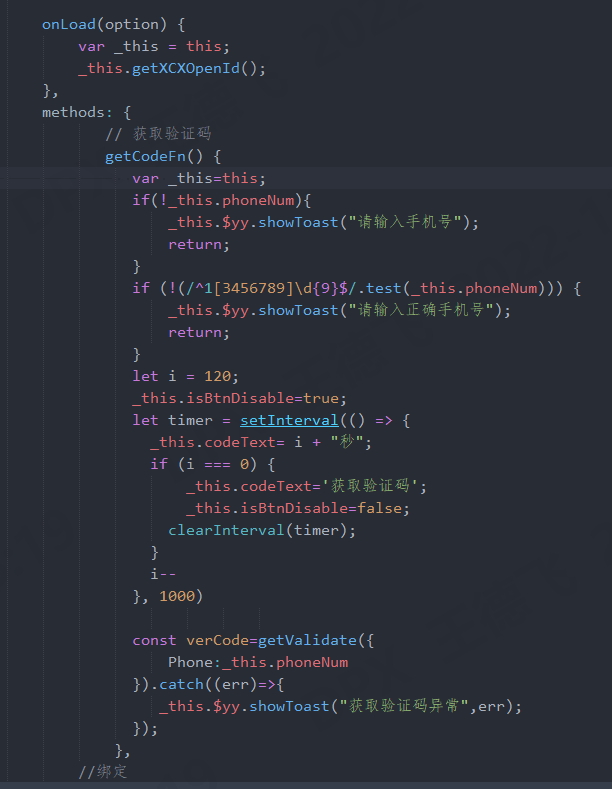
开始引入js的方法

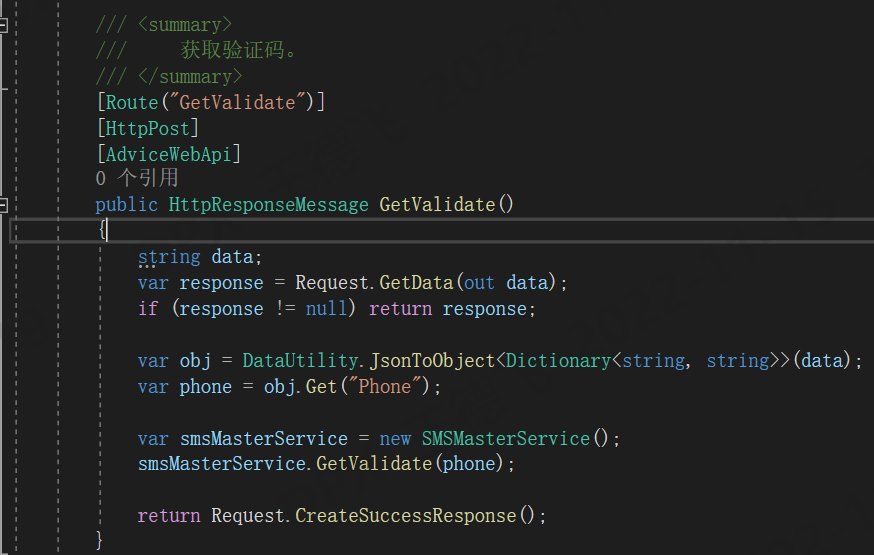
获取验证码
绑定
async getUserBind() {
var _this=this;
if(!_this.phoneNum){
_this.$yy.showToast('请输入手机号');
return;
}
if(!_this.verificationCode){
_this.$yy.showToast('请输入验证码');
return;
}
const retuMsg= await getBind({
Phone:_this.phoneNum,WXOpenId:"",XCXOpenId:_this.xcxOpenId,Validate:_this.verificationCode
}).catch((err)=>{
_this.$yy.showToast("绑定失败",err);
});
if(retuMsg){
_this.$yy.setStorage("USER", retuMsg);
uni.$u.route('/pages/index/home');
}
},
获取小程序的ID
getXCXOpenId() { //获取小程序OpenId
var _this = this;
wx.login({
success: async result => {·
if (result.code) {
console.log("xcxcode:" + result.code);
const res = await getXCXOpenId({
Code: result.code
}).catch((err) => {
console.log("请求失败:", err);
});
console.log(res);
if (res) {
_this.xcxOpenId = res.openid;
const retuRes= await selectSingleByWhere({
XCXOpenId: 'EQ|' + res.openid,
}).catch((err)=>{
console.log("onload Query xxOpenId Error",err);
});
if(retuRes){
_this.$yy.setStorage("USER", retuRes);
uni.$u.route('/pages/index/home');
}
}
}
}
});
},
 50010702506256
50010702506256




