排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
官方文档其实示例非常清楚了,代码写得非常清楚了
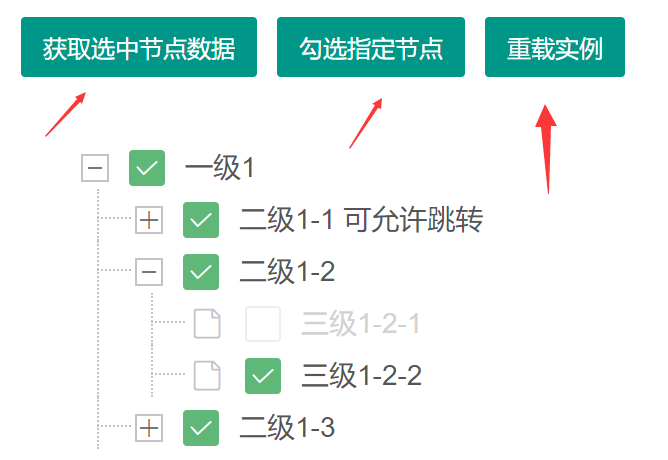
官方文档中这几个按钮就是对应获取的树形内容的
html代码如下:
主要就是使用lay-demo给一个名称
<div class="layui-btn-container"> <button type="button" class="layui-btn layui-btn-sm" lay-demo="getChecked">获取选中节点数据</button> <button type="button" class="layui-btn layui-btn-sm" lay-demo="setChecked">勾选指定节点</button> <button type="button" class="layui-btn layui-btn-sm" lay-demo="reload">重载实例</button> </div>
js代码就根据lay-demo就绑定即可
代码如下:
//按钮事件
util.event('lay-demo', {
getChecked: function(othis){
var checkedData = tree.getChecked('demoId1'); //获取选中节点的数据
layer.alert(JSON.stringify(checkedData), {shade:0});
console.log(checkedData);
}
,setChecked: function(){
tree.setChecked('demoId1', [12, 16]); //勾选指定节点
}
,reload: function(){
//重载实例
tree.reload('demoId1', {
});
}
});引用的模块如下:
layui.use(['tree', 'util'], function(){
var tree = layui.tree
,layer = layui.layer
,util = layui.util文档可以说非常清晰易懂了
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


